Under Armour
UI Design, Prototyping, Digital Marketing

UI Design, Prototyping, Digital Marketing
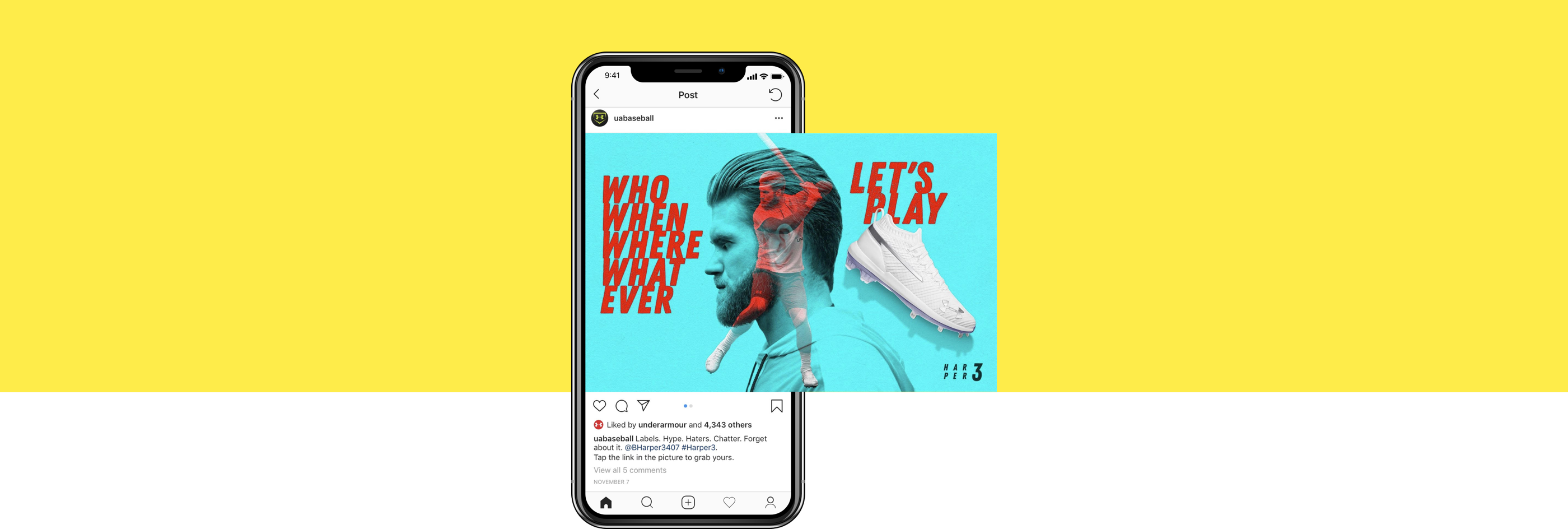
Under Armour is a global brand of athletic footwear, apparel, and fitness accessories. As part of the e-commerce team, I designed suites of assets for the UA website, email campaigns, social media, and the mobile app. Looking to improve the efficiency at which the team creates, I rebuilt all of the Photoshop templates in Sketch and led workshops to educate the team.

Improve the efficiency of design workflow by translating templates built in Photoshop to Sketch. After rebuilding templates in Sketch, educate the design team to use Sketch.
Almost all of the design team was unfamiliar with the capabilities of designing in Sketch and have never used it’s interface.
Sketch 52 released an improved interface at the same time I was rebuilding templates, which made plugins that were vital to the construction of my template incompatable.
After only working at Under Armour for two weeks I needed to design the Sketch template to accomodate for both simple and complex builds.
I led three Sketch workshops to go over the basics of the user interface, a tour of the new template I built, and a final one to discuss how we would be implementing the new template.







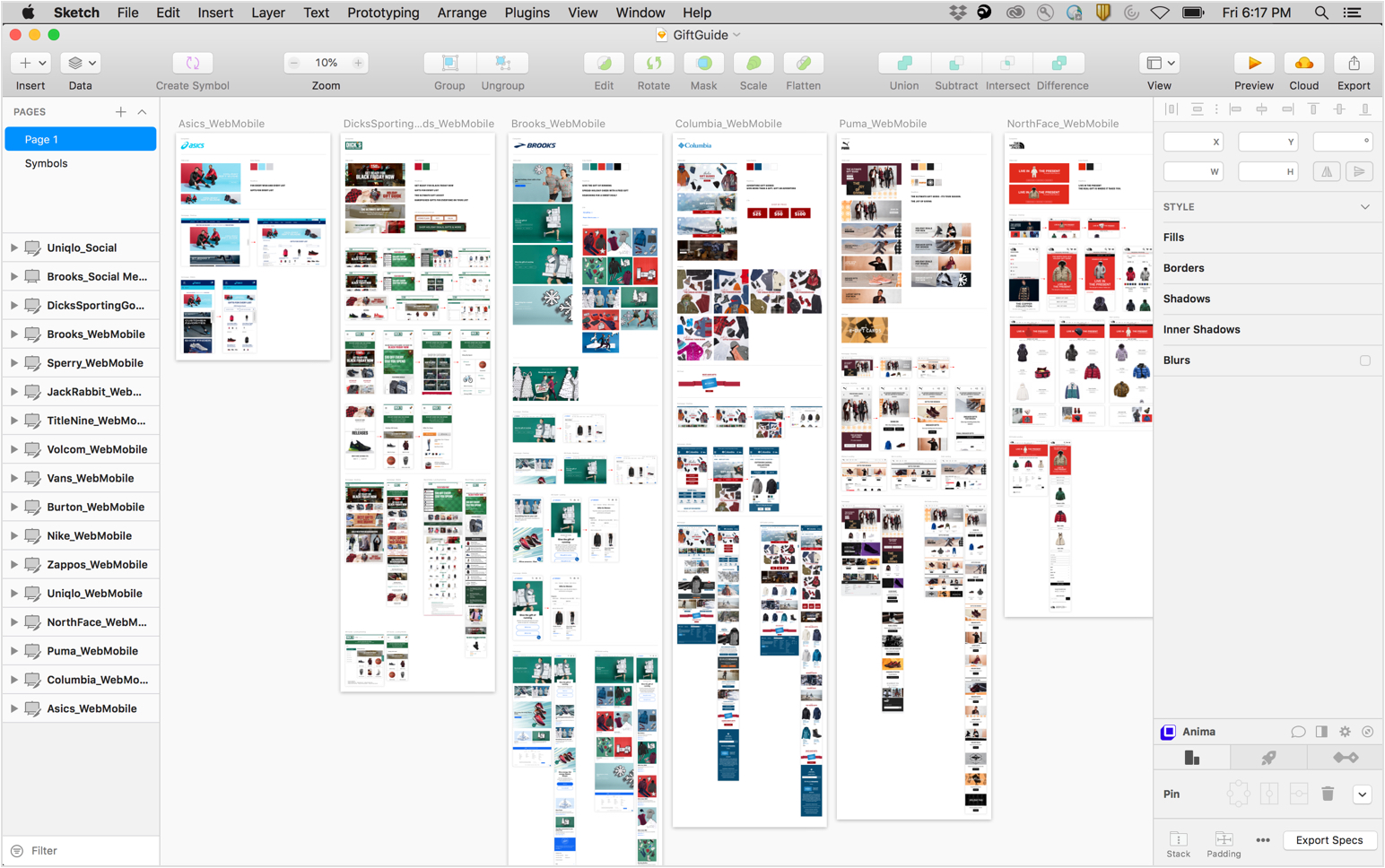
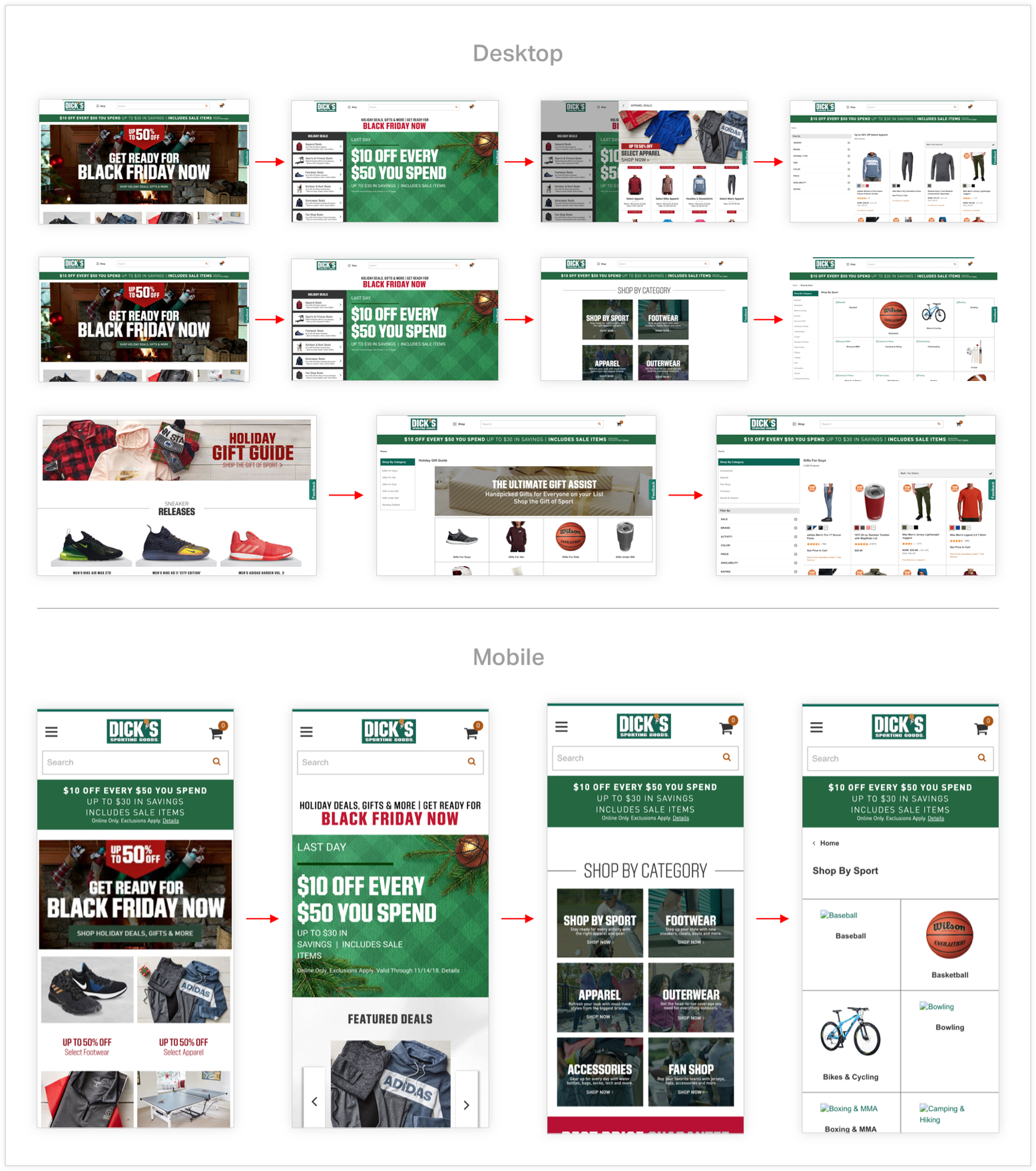
To prepare for the 2019 holiday season, I collected screenshots of 2018 holiday shopping guides of other athletic brands and similar outdoor apparel brands. These collections highlighted color palettes, texture samples, imagery usage, user flows on desktop and mobile, and marketing language.