Amtrak Rider Mobile App
UI Design, Interactive Prototyping

UI Design, Interactive Prototyping
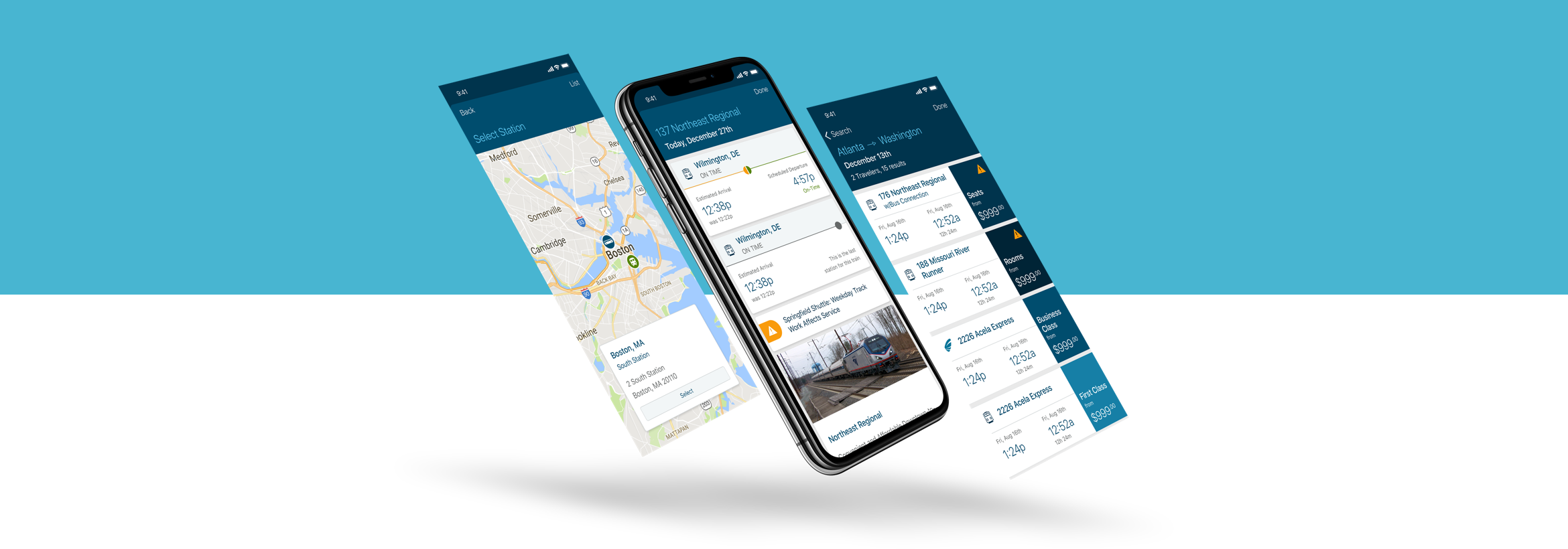
Amtrak, the national rail operator, provides passenger railroad service to 46 states, the District of Columbia and three Canadian provinces. The Amtrak Rider app allows for passengers to check the status of their train, book tickets, update reservations, and board the train using your eTicket.

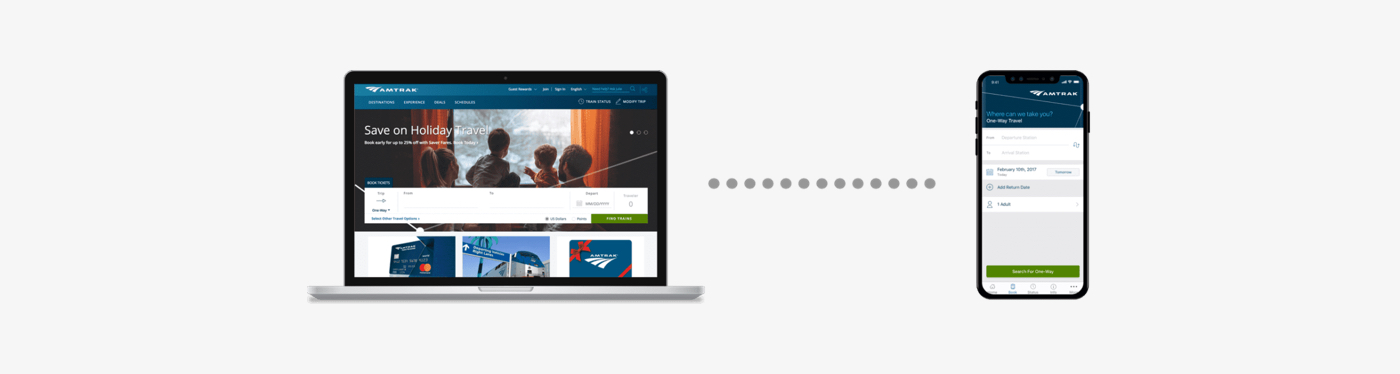
Optimize the Amtrak booking web experience for mobile.
We only had three months to design, develop, and conduct quality assurance. In this unusual circumstance, this project was originally designed by two of our most senior designers, but after much deliberation, the client decided to not go forth with the direction that was presented. Even after already going through several months of user research, wireframing, rounds of design iterations, the client then began to create their own vision of the app, but sought our design consulting once more.
With only three months left, I was handed the responsibility to take the client’s iterations and collaborate to create the best workflow combining complex Amtrak guidelines and modern mobile app practices, create prototypes for client approval, and a style guide.
I led the visual design team collaborating with project managers, engineers, and the clients directly.

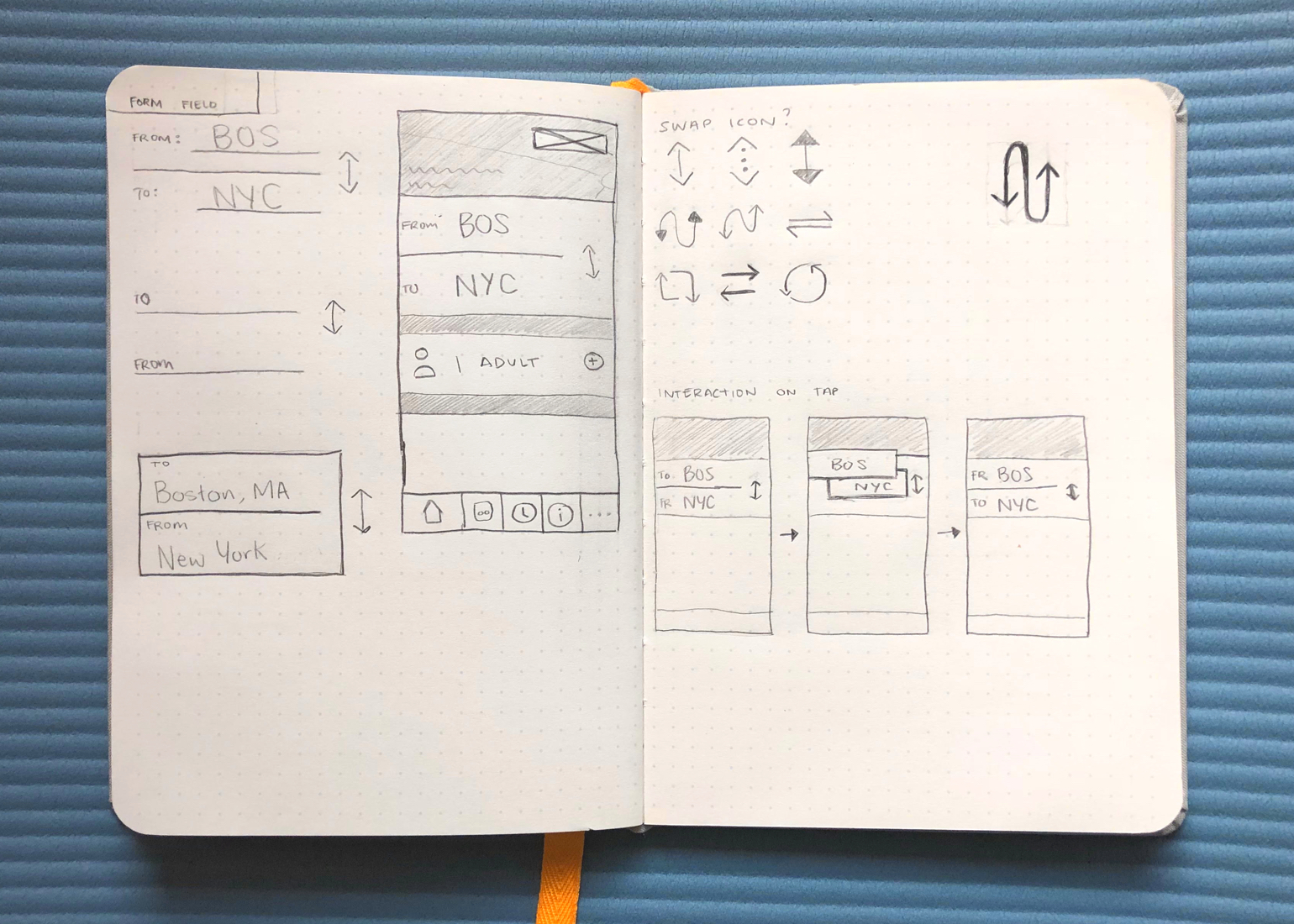
Here is a sample of quick and iterative design exploration of iconography symbolism, interaction design, and UI design before deep diving into UX research and design.

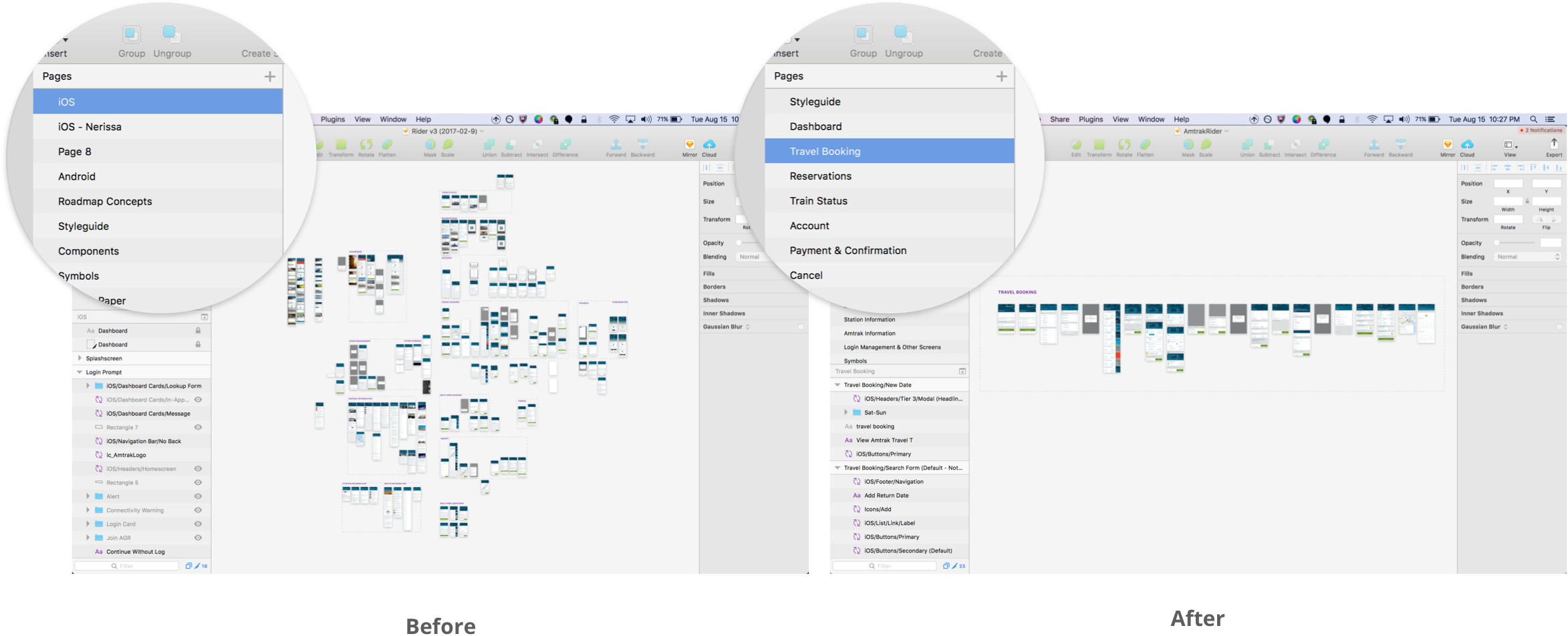
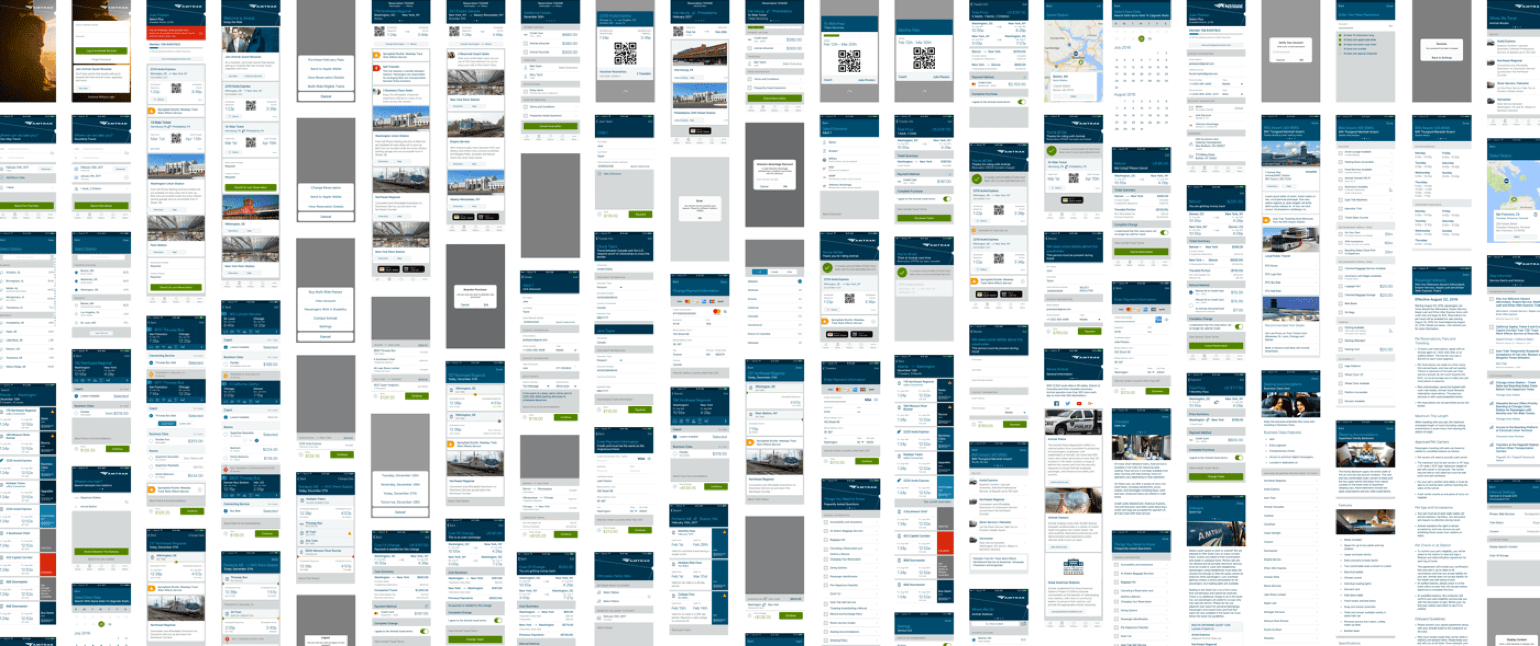
A unique challenge with this project required collaborative design efforts with stakeholders. It was important to methodically organize all artboards and pages according to designated application features and flows.

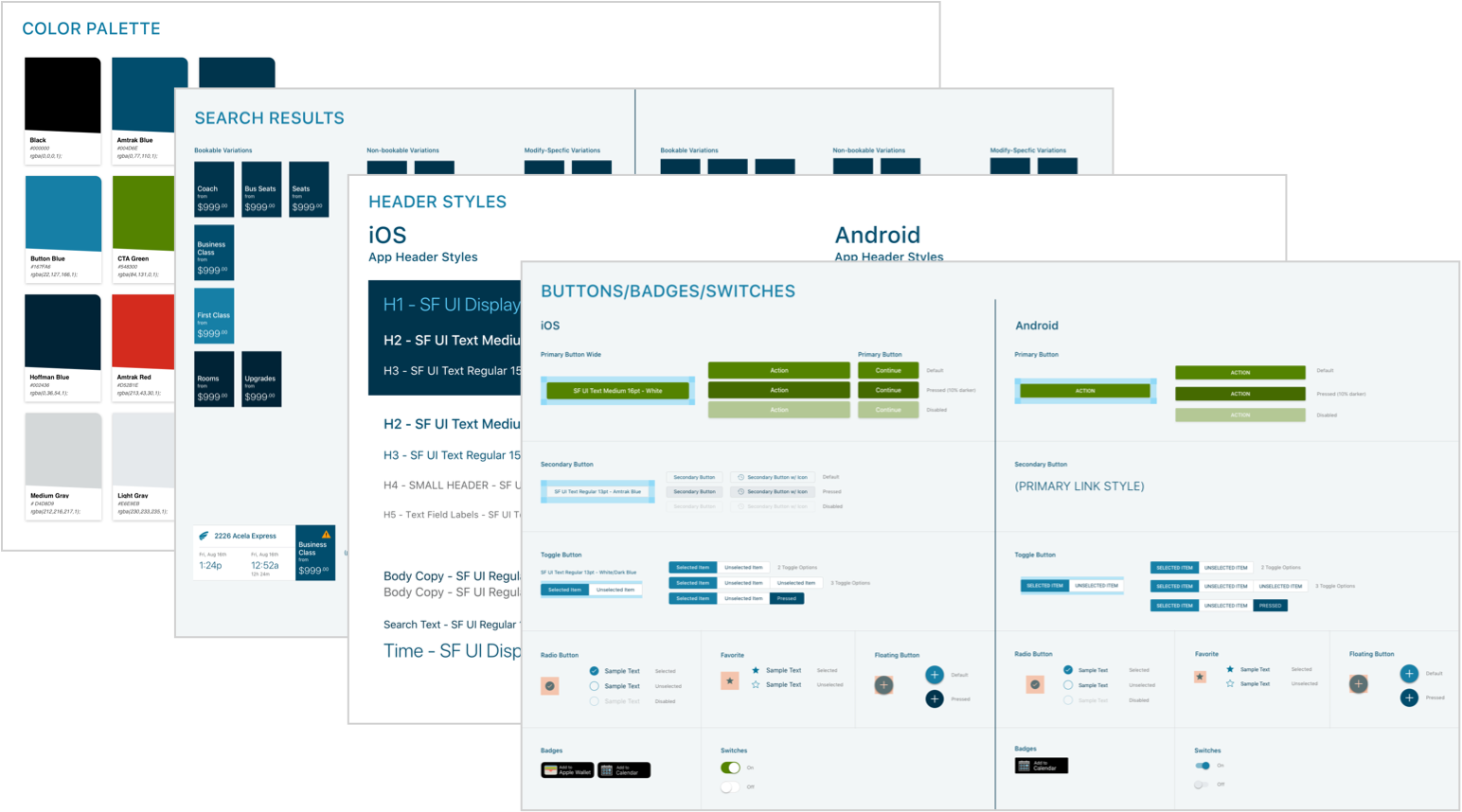
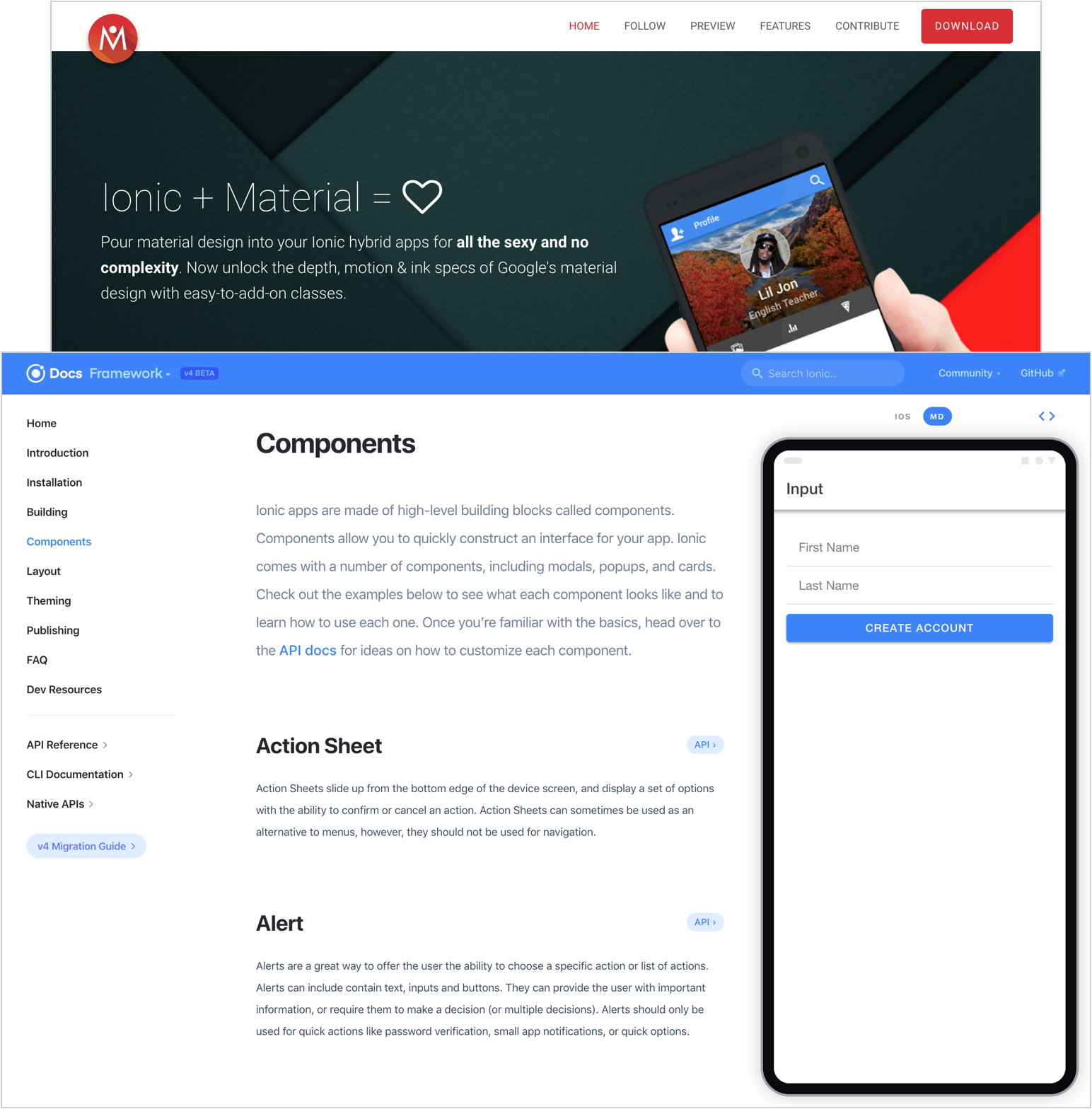
A completely customized design system required visual design and stakeholder approval before being implemented as internal code base snippets used by our developers in the US and India. Per developer request, a design system inspired by Ionic Material design helped reduce inconsistencies in the code and UI design as well as reassured stakeholders that the new app design retains the strong Amtrak brand.

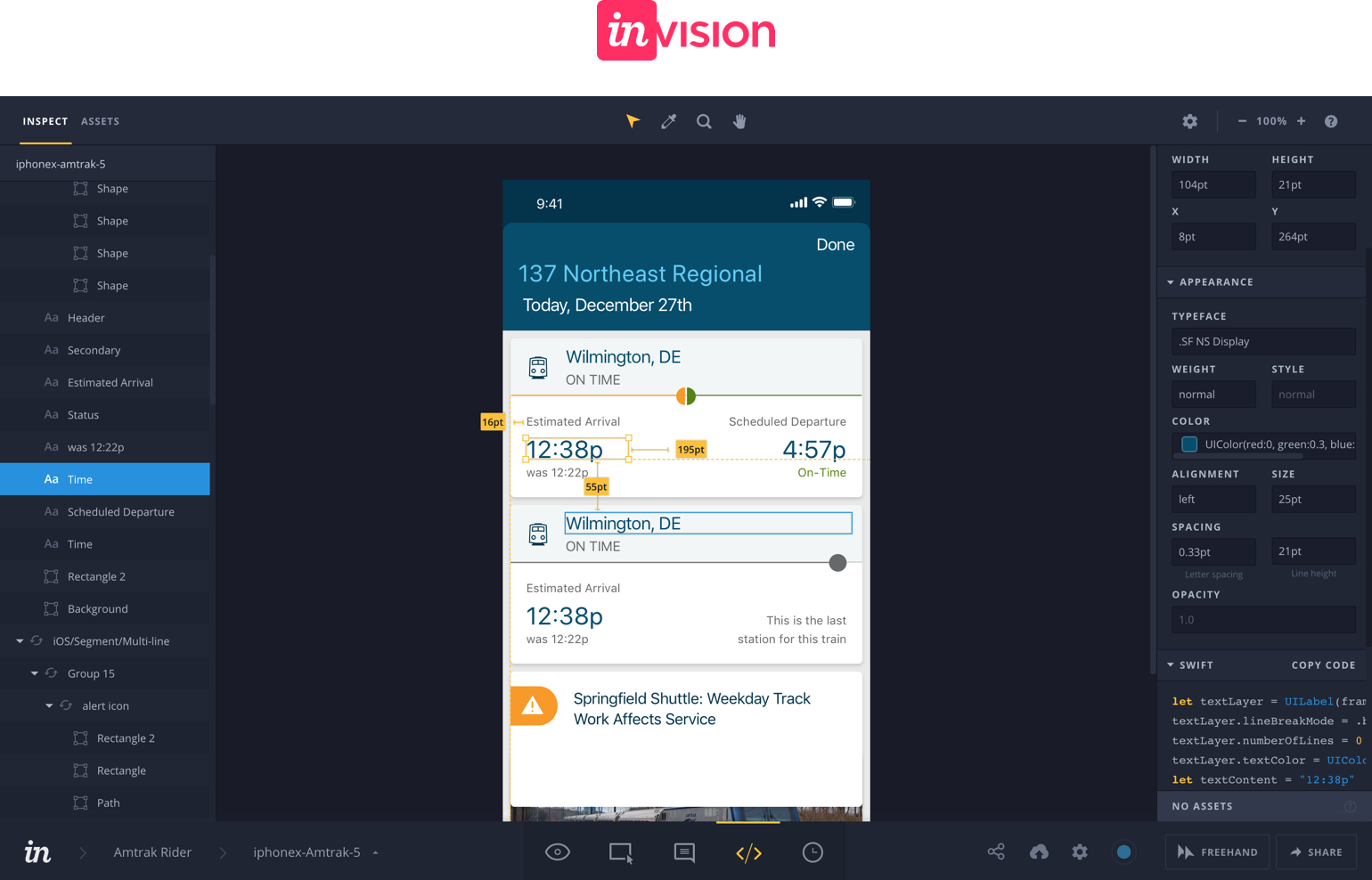
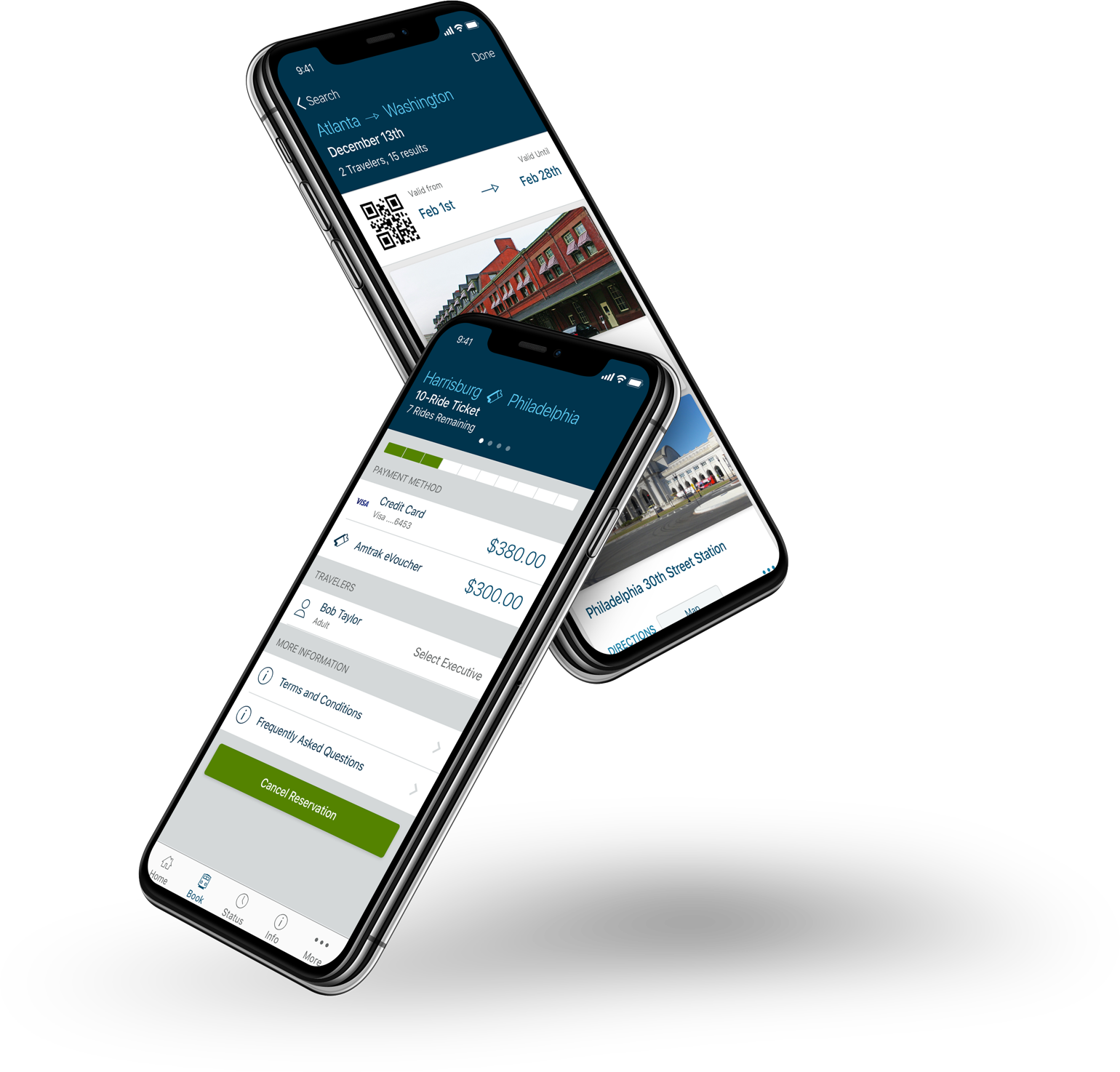
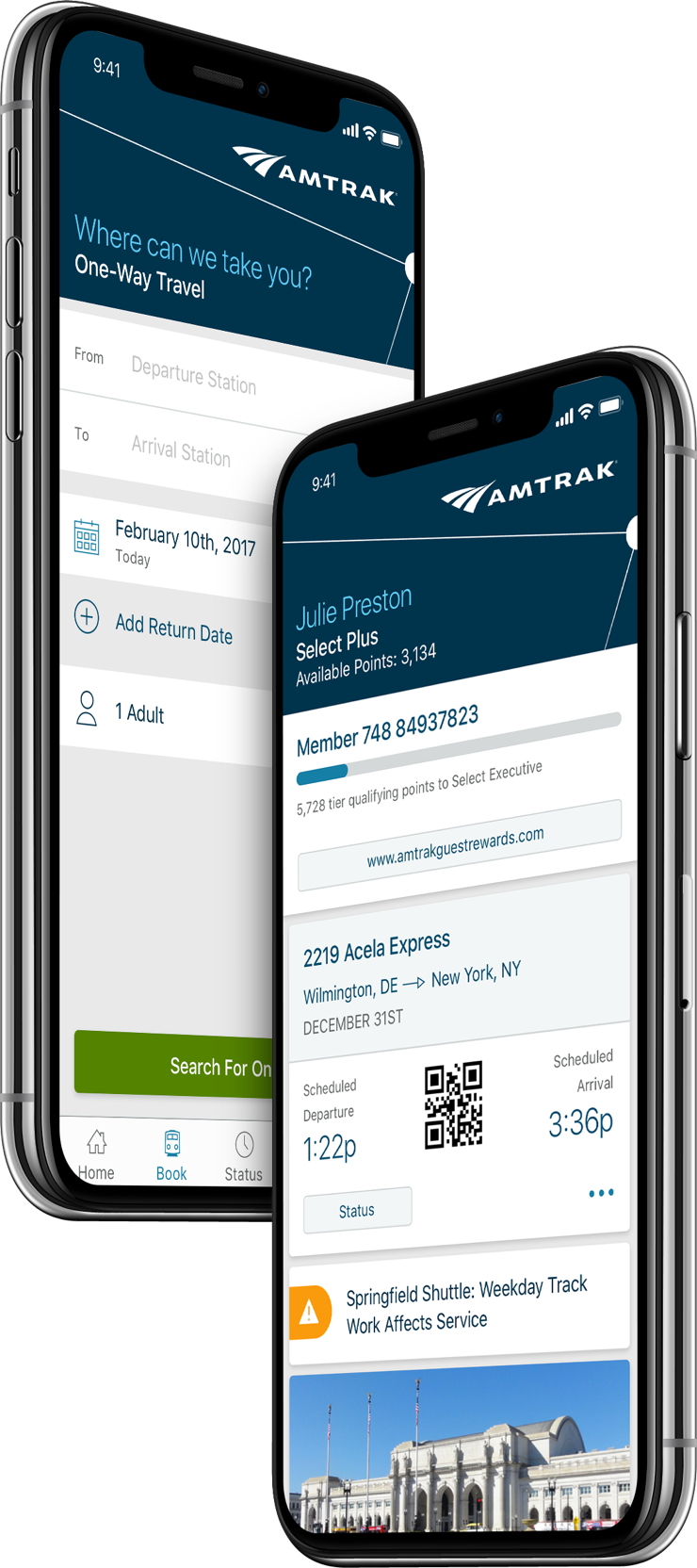
With special permissions to use InVision as a cloud-based prototyping tool under the Department of Transportation, we presented full mockups of the entire project flow. We designed over 100 screens to ensure the seamless and logical flow was understood by our stakeholders and off-shore developers.





This project was a career-defining experience that helped me grow exponentially as a designer. I gained knowledge and expertise in Google Material Design, Apple’s Human Interface Guidelines, intricate design systems, and using Sketch’s symbol feature to its full potential. I also gained the confidence to consult with stakeholders and large project teams to communicate effectively and logically.